Sync Gutenberg Pages between Development, Staging, and Production

Best practice for managing a CMS-based website, like WordPress, suggests using multiple versions of a site for development, testing, and production. Being able to build new pages, edit stylesheets, and modify theme code on a copy of a live site means one can make mistakes and experiment without fear of breaking the production site where a visitor might notice.
In this article, we’re going to discuss how visual design tools, like Gutenberg, can throw a wrench into the traditional staging to production workflow and how Assistant, a new tool from the team behind Beaver Builder, can help!
Old-school Staging to Production Workflow
Before visual design tools like Gutenberg and Beaver Builder became commonplace, the workflow for syncing staging and production sites was relatively simple. One would make a copy of their live site, modify the theme files and CSS stylesheets to make stylistic changes, then upload the new theme files while leaving the live site’s database unchanged.
WordPress did a great job of separating content and style. Content like blog posts are stored in the database and the code that determines layout and styles was stored in theme files. Many developers would use a git versioning workflow to manage their theme files so they could utilize features like branches and rollback to further simplify the process
Database syncing would always go one way, that is, one would always pull the database down from production but never push a testing database to a live site. The reason for this is live websites are, in a sense, alive! Visitors can leave comments at any time, plugins may be storing analytics data, and, if the site has any sort of eCommerce functionality, purchases and eCommerce data are constantly generated on live sites. If one was to replace a live database with one from a testing site, any data that was created after the sync happened would be lost.
So, What’s the Problem?
With the shift to page builders and Gutenberg being used to create both content and layout, this creates a hiccup as these tools store stylistic data in the database. This means that when you build a page on a staging site using Gutenberg, you can’t “push” that page to your live site by changing the theme code. The page has to be exported from the staging site and imported to the live site.
This is possible using WordPress’ default import/export tool, but it is not a fast or enjoyable process. The import/export plugin needed to be set up, one would need to select the pages to be synced, then download an XML file with the page data, and upload the XML file to their live site. This process was error-prone as XML files tended to get corrupted along the way and links and images wouldn’t automatically update to the new domain name.
Syncing Staging and Production Environments with Assistant
So, you want to use a staging site to experiment and build out your site, but you’re tired of the painstaking process of moving pages around using the clunky import/export tool – what to do!?
Luckily, the cloud storage features of Assistant make it super easy to streamline this process. Think of Assistant like Dropbox for your WordPress sites. You can upload page designs built with Gutenberg or page-building tools from any site and just as easily pull them back down to any other site. No more worrying about XML files being corrupted or images and links breaking, Assistant handles this all behind the scenes!
Step 1. Create a library.
The first step to using Assistant to sync designs is to create a library. Libraries are collections of designs and design assets that are hosted in the Assistant Pro Cloud.
Step 2. Upload your page designs to the library.
Next, visit the page you want to store in your library and add it to your newly created library.
Step 3. Update your library items from your development site and replace the pages on your live site.
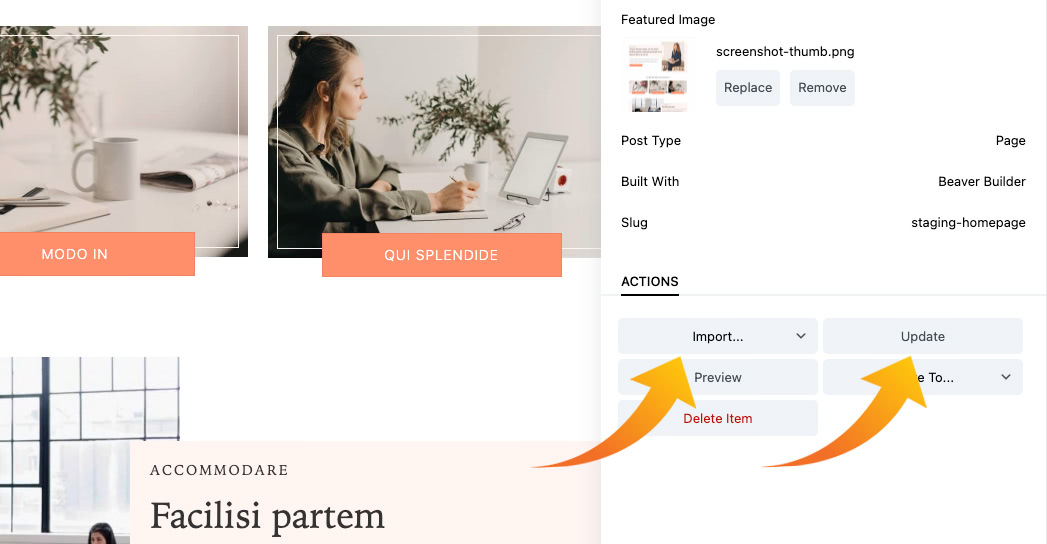
Lastly, if you’re working on a staging environment and want to push changes to a live site, visit the completed page on your staging environment and, using the Import options, Replace the design that’s stored in your Assistant Cloud library. Then, visit your live site and Update the old design with the new design that you just built and uploaded.
Be mindful of the order and whether you’re on the live or staging version of your site when using the Replace and Update functions. Most always, you’ll want to Replace a design in the Assistant Pro Cloud with one that was edited on a staging site, then Update pages on your live site with the new changes.
Using Assistant to save a copy of your live site’s designs as a backup is never a bad idea.
Solutions for other Page Builders?
Assistant was designed by the team that created Beaver Builder, but it works great with almost all other page-building tools including Divi, Gutenberg, Elementor, and more! Stop cowboy coding designing on your live site and start using Assistant to manage your page builder and Gutenberg designs today!